

Using Sass and animation

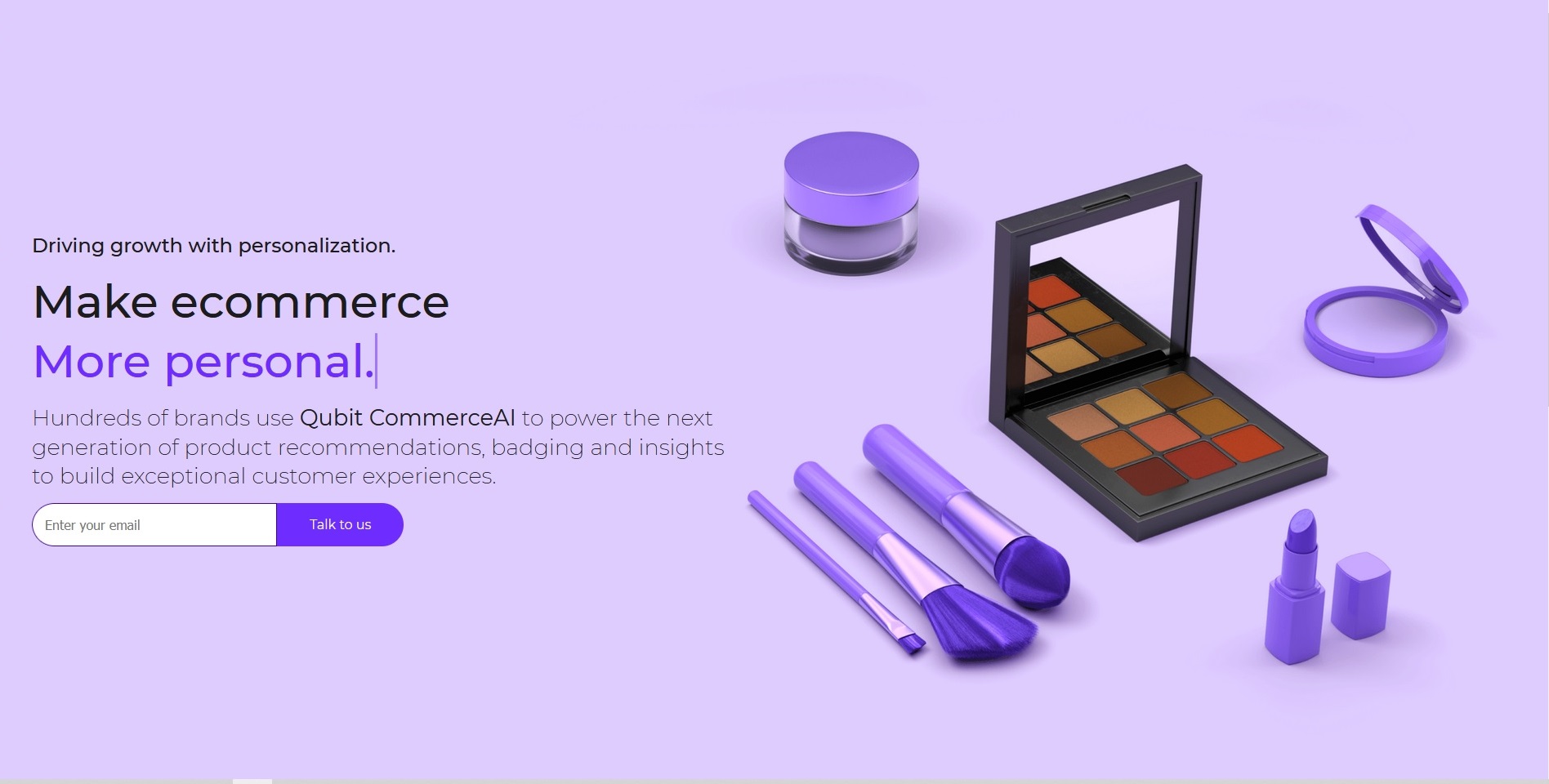
The Qubit landing page is a project to recreate the landing page of this company, without any of the design files given. The outcome required hover effects, typing animation effects, responsiveness and api integration.

Front-end Development
HTML
CSS
JavaScript
This solution was created using a mobile first approach and Sass framework to add modularity. The Sass helped a lot to scale the site up to much bigger screens, and to add different themes for different screen sizes.
The typing animation effect was created through JavaScript, using a multi-dimensional array to hold the chars for each word. Further along, the carousel was created through the TinySlider library, which allows for touch, mousedrag, autoplay and keystroke navigation of the site.